Cocoonのテーマでサイドバーの見出し部分のデザインを自分好みに変更する方法を紹介します。
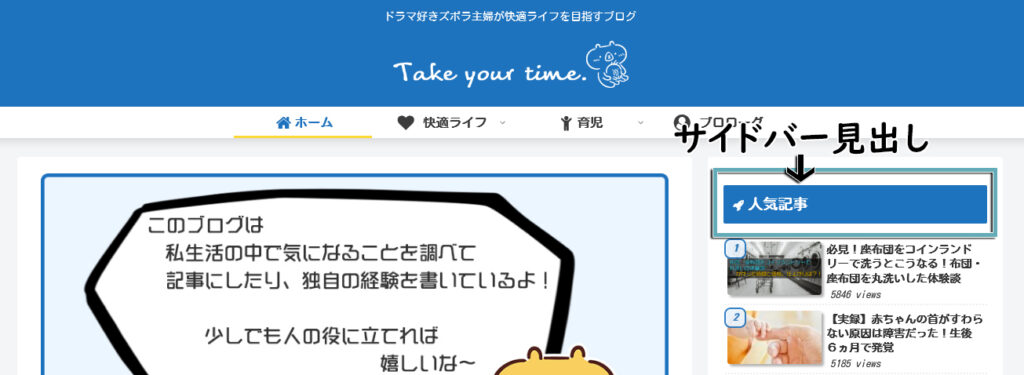
そのままのサイドバー見出しは単色の四角で囲われたシンプルなデザイン。
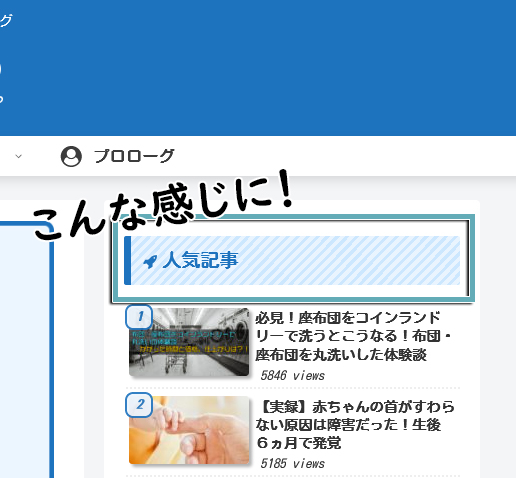
これをこんな感じにしてみます!
CSSのコードをそのままご紹介しますのでコピペで簡単に実現できますよ!
目次
CSSのコードを追加する方法
CSSのコードを追加する方法はいくつかあるのですが、誤ったコードを書いてブログ全体のレイアウトが崩れるなんてこともあります。
一番リスクの少ない方法が「追加CSS」を使う方法です。
「追加CSS」を使うメリットは以下の2点。
追加CSSのメリット
- 「追加CSS」は反映前にプレビュー画面で表示を確認することができる
- テーマの更新があっても追加したCSSのコードが消えない
ここでは「追加CSS」を使ったCSSのコードを追加する方法をご紹介します。
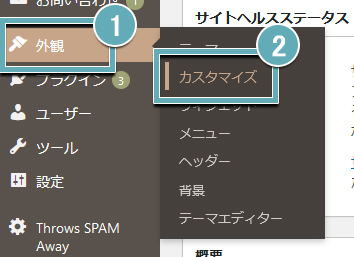
- WordPressのメニューから【外観】→【カスタマイズ】の順にクリックします。

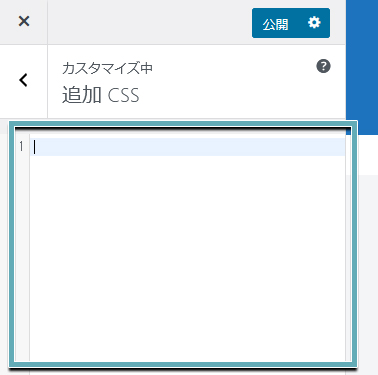
- カスタマイズ画面の左のメニューから【追加CSS】をクリックします。

- 追加CSSの画面のこの部分にデザインを変更するためのコードを追加します。

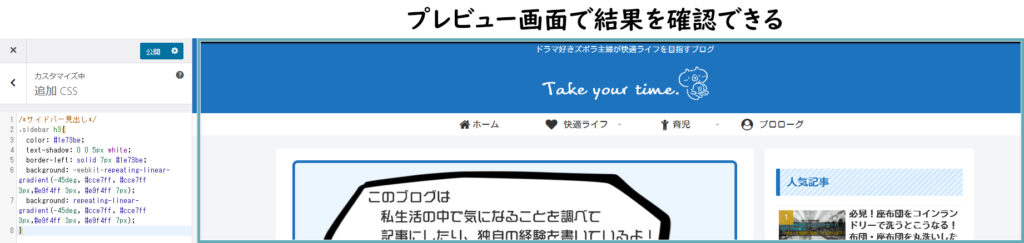
- コードを追加すると右のプレビュー画面で結果を確認することができます。

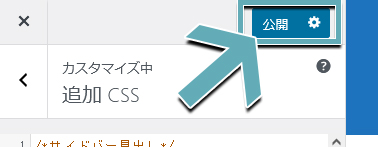
- 問題なければ左上の【公開】ボタンをクリックして完了です。

【色別】このデザインを実現するCSSコード
ブルー系、レッド系、グリーン系のコードを準備しました。
ブルー系

追加CSSに以下のコードをコピペして追加してください。
/*サイドバー見出し*/
.sidebar h3{
color: #1e73be;
text-shadow: 0 0 5px white;
border-left: solid 7px #1e73be;
background: -webkit-repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #cce7ff, #cce7ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}レッド系

追加CSSに以下のコードをコピペして追加してください。
/*サイドバー見出し*/
.sidebar h3{
color: #be1d56;
text-shadow: 0 0 5px white;
border-left: solid 7px #be1d56;
background: -webkit-repeating-linear-gradient(-45deg, #ffccee, #ffccee 3px,#ffe7f3 3px, #ffe7f3 7px);
background: repeating-linear-gradient(-45deg, #ffccee, #ffccee 3px,#ffe7f3 3px, #ffe7f3 7px);
}
グリーン系

追加CSSに以下のコードをコピペして追加してください。
/*サイドバー見出し*/
.sidebar h3{
color: #1dbe56;
text-shadow: 0 0 5px white;
border-left: solid 7px #1dbe56;
background: -webkit-repeating-linear-gradient(-45deg, #ccffd7, #ccffd7 3px,#e7ffee 3px, #e7ffee 7px);
background: repeating-linear-gradient(-45deg, #ccffd7, #ccffd7 3px,#e7ffee 3px, #e7ffee 7px);
}
\ こちらの記事もおすすめです /
あわせて読みたい


【Cocoon】LINEやFirefoxで表示されるブログの画像を変更する方法
初めて作ったブログはWordPressの無料テーマ「Cocoon」を利用していました。 動作確認のためスマホでも表示をチェックしていると・・・そこで気になることが! LINEのメ...