最近ネットサーフィンをしていて、こういった記号を使った表を目にすることが多くないですか?

記号があると視覚的に分かりやすい表になりますね。
今回はWordPressの表にこのような記号を挿入する方法をご紹介します。
ざっくり言うと以下の3通りの方法があります。
- HTML・CSSを使ってセルの背景に画像を表示させる
- 有料プラグイン「SIMPLE BLOG DESIGN」を使う
- 有料テーマ「SWELL」を使う
①はHTML・CSSの知識があればお金をかけずに実現することは可能ですが、それでも結構めんどくさいです。
なので、ここでは有料の方法②と③を詳しく説明します。
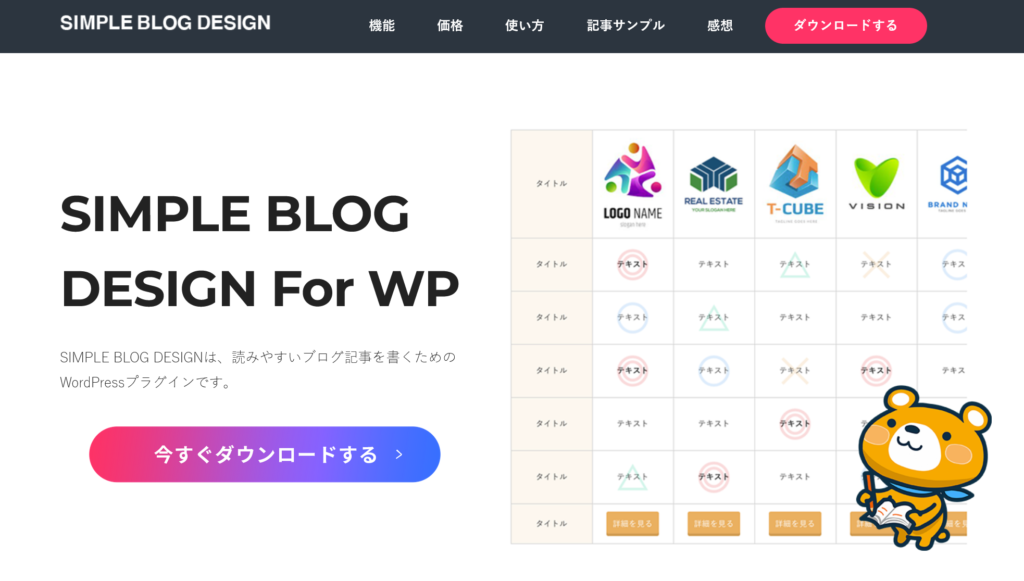
有料プラグイン「SIMPLE BLOG DESIGN」を使った方法

「SIMPLE BLOG DESIGN」は読みやすいブログ記事を書くための様々な装飾機能を備えた有料プラグインです。
このプラグインをインストールすると表に記号を挿入する機能だけでなく、色んな装飾の機能が使えるようになります。
表に記号を挿入する方法は公式サイトにこのように書かれています。
◎や△を入れたいところに文字を入力 >文字を選択 >安倍さん(くま) >テーブル背景 の順で選択します。「二重丸」「黄丸」「△」「バツ」の4種類から選べます。
引用:SIMPLE BLOG DESIGN

直感的で分かりやすいですね!
動作確認済みテーマは現在のところ以下の9つになります。
- JIN
- SANGO
- SWELL
- Cocoon
- Affinger5
- Affinger6
- THE THOR
- STORK19
- THE SONIC
価格は税込9,800円(2023年4月15日時点)。買い切り型で使用ブログ数に制限はないので一度購入すれば使い放題です。
詳しくは公式サイトをご確認ください。
有料テーマ「SWELL」を使った方法

「SWELL」はシンプルでオシャレなデザインでありながら、高機能を備えたブロガーの中でも人気の高い有料テーマです。
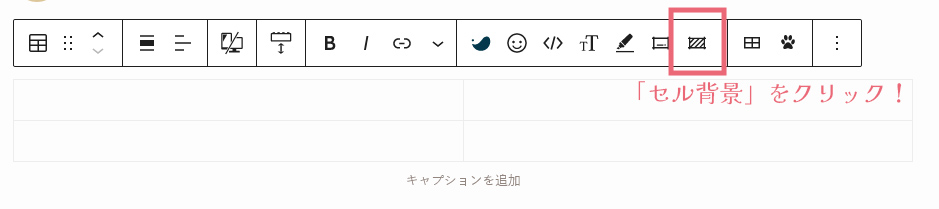
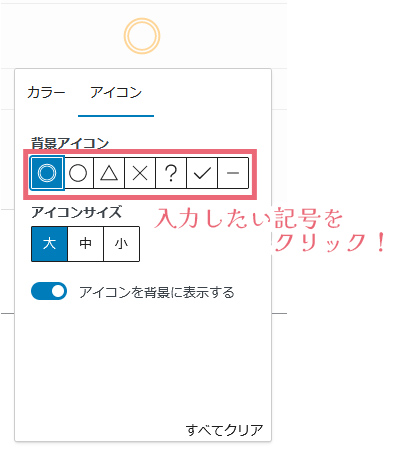
「SWELL」はプラグインをインストールすることなく、標準機能として表に記号を挿入することができます。



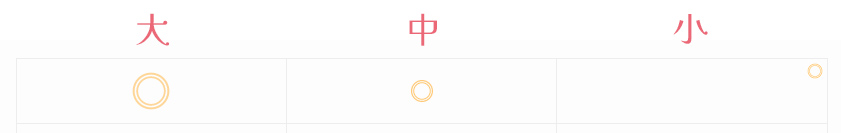
アイコンのサイズを3段階で変更したり、

アイコンを背景に表示するかしないかを選択できます。

価格は税込17,600円(2023年4月15日時点)。こちらも買い切り型で使用ブログ数に制限はないので一度購入すれば使い放題です。
このブログでも使用しているSWELLは色んな機能が搭載されたオシャレなテーマ♪
使い始めた当初は表に記号を入れる機能はなかったのですが、テーマの更新により標準搭載されました。
開発者の方は常により良いテーマにしようと改良してくれるので日々進化しています。
詳しくは公式サイトをご確認ください。