初めて作ったブログはWordPressの無料テーマ「Cocoon」を利用していました。
動作確認のためスマホでも表示をチェックしていると・・・そこで気になることが!
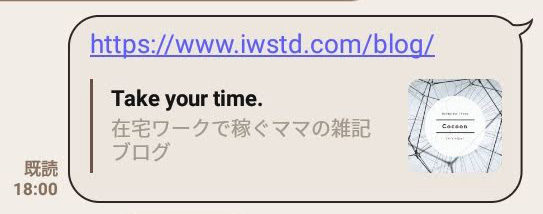
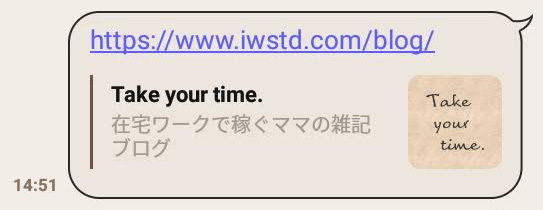
LINEのメッセージとしてブログのURLを送信すると

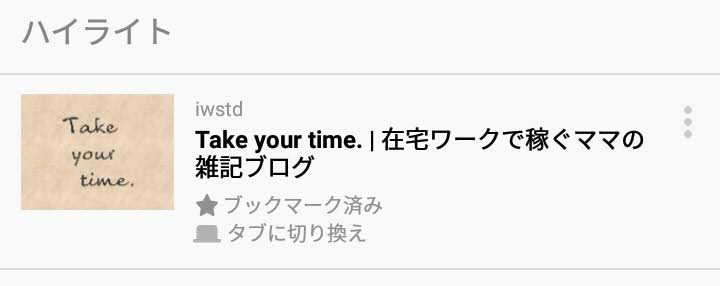
Firefoxのハイライトには

えー!!!確かにテーマとしてCocoonは使っているけれど・・・
ここに表示されるのは自分のブログを示す画像がいいんですけどぉ・・・( ;∀;)
そう思い、どうすればこの画像を変更できるのか調べてみました。
「OGPタグ」というものがある!
LINEでURLをメッセージとして送信しただけで、ブログのタイトルや概要、画像が補足されて表示されています。
これはOGPタグの働きによるものらしいです。
OGPとはOpen Graph Protocolの略称で、SNSでサイトのURLがシェアされたときにページのタイトル、URL、概要、画像(サムネイル)が分かりやすく表示されるようにHTMLソースに記述するタグ情報です。
OGPタグが設定されていると、そのサイトの情報が一目で分かるように表示されるため、SNS上でクリックされやすくなります。
確かにURLだけで表示されてもどんなサイトか分からないのでクリックするのを躊躇することってありますよね!
CocoonでのOGP設定は?
では、CocoonでのOGPの設定はどこでするのか?
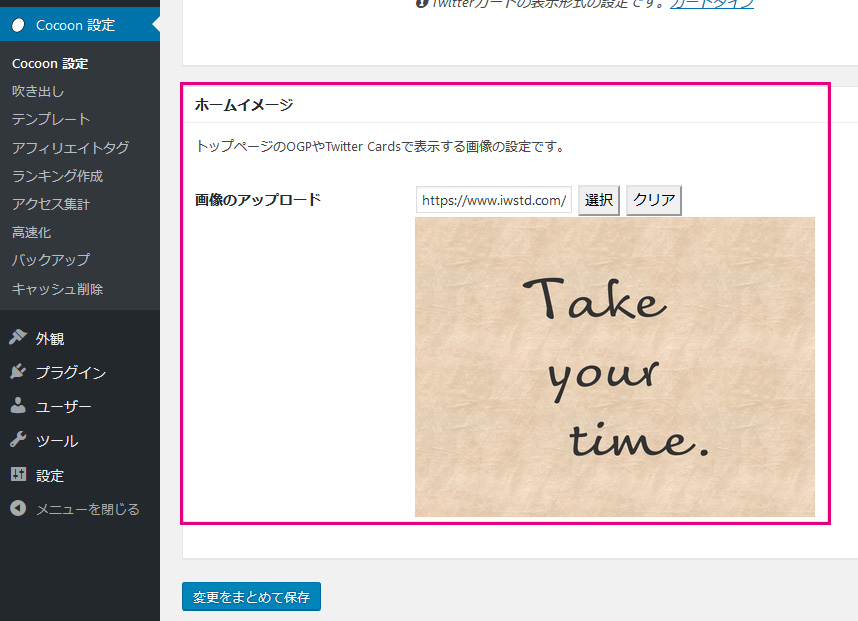
「Cocoon設定」の中にちゃんとありました!「OGP」タブを選択します。
ページ下部にある「ホームイメージ」のところで画像をアップロードして変更します。
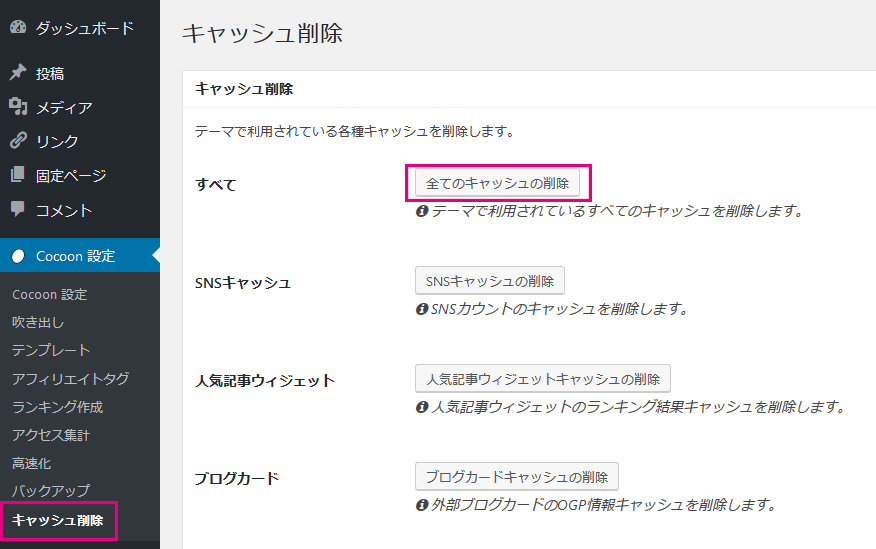
最後に「Cocoon設定」のサブメニューにある「キャッシュ削除」を開き、「全てのキャッシュの削除」をクリックします。
変更した結果は?!
Firefoxのハイライト
スマホのブラウザ側で「プライベートデータを消去」をすると変更されました!
LINEのメッセージ
こちらは残念ながらスマホ側でキャッシュを削除する方法などはなく、すぐには反映されませんでした。
設定の変更後、約5日後に画像が変更されたのを確認できました。
LINEのOGPに対するキャッシュはかなり強いという噂でしたが意外と早かったです。
今回の場合はHTML上で画像のURLが変更されているのでそんなに時間がかかりませんでしたが、画像のみの変更(URLは変更しない)の場合は2週間ほどかかるという情報もありました。
\ こちらの記事もおすすめです /