WordPressでブログ記事を書いていると、同じ画像を何個かの記事の中に掲載するということが出てくると思います。
その画像を別の画像に差し替えたいと思った時に以下のようにするのじゃないでしょうか。
- 新しい画像をアップロードして、そちらを表示するように1つずつ変更する
- 古い画像と同じ名前で新しい画像をアップロードする
- 古い画像を削除してから新しい画像を同じ名前でアップロードする
①をすれば、全ての画像が新しいものに差し替わりますが、掲載箇所が多いと相当な手間です。
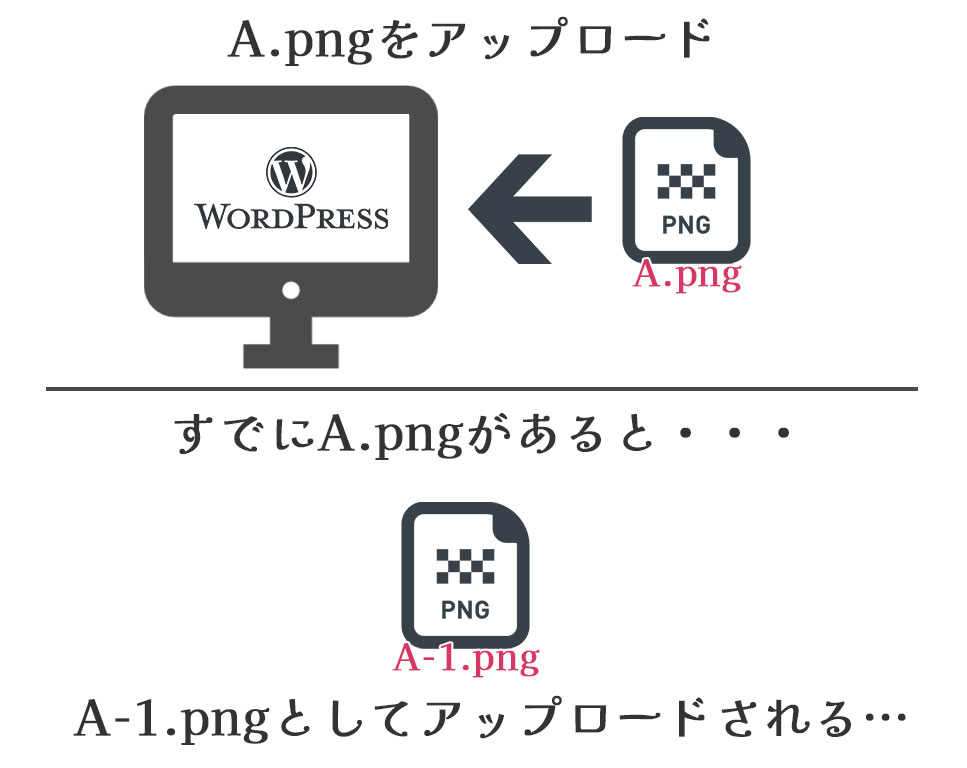
②の方法ですれば、一発で全て古い画像が新しい画像に差し替わるように思いますが、WordPressの仕組み上、そううまくはいきません。
WordPressでは同じ名前のファイルがアップロードされると、ファイル名の最後に連番の数字が足されて、別のファイルとしてアップロードされます。

別のファイルとしてアップロードされるので結局①と同じで、その画像を表示するように1つずつ変更しなければいけません。
③は削除した時点で各箇所で表示するようした設定は全てリセットされてしまうので、①②と同様に1つずつ設定し直しです。
こういった作業の手間を解消してくれるプラグインがあるんです!
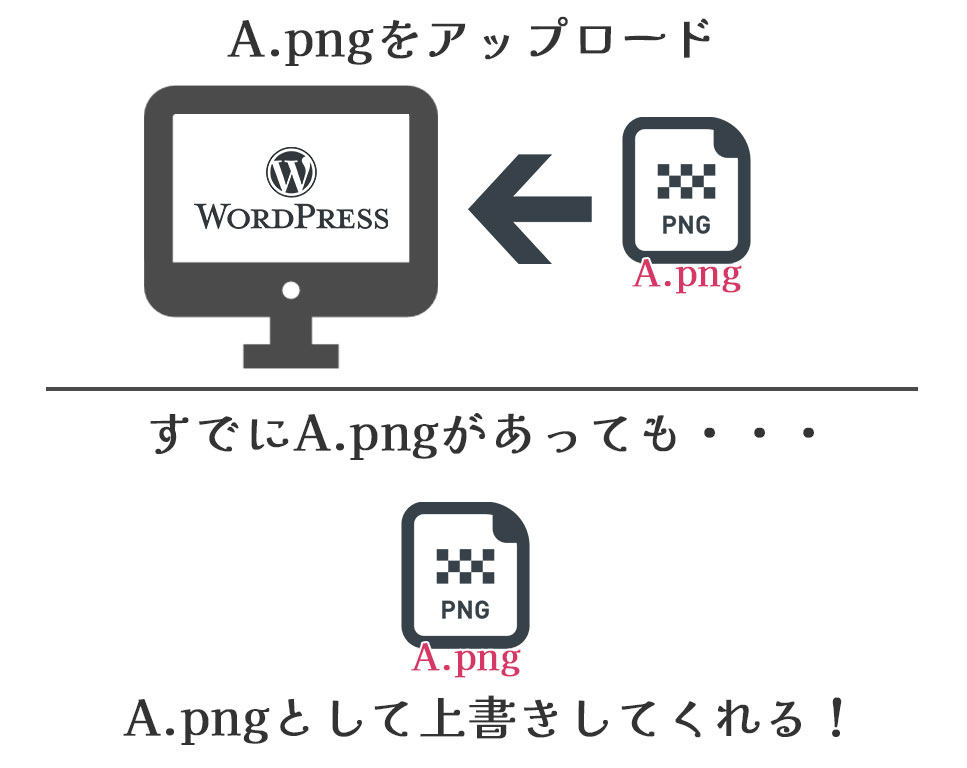
それが「Enable Media Replace」というプラグイン。これをを使うと一括で変更することが可能です。

吹き出しを使用していて、複数の記事で使っているアイコン画像を差し替える場合などに便利です。
※テーマによっては吹き出しの設定画面があり、そこで変更すれば一括で変更できるものもあります。
「Enable Media Replace」のインストール ・有効化
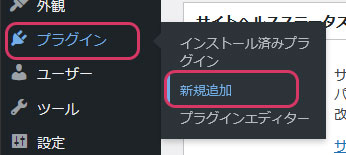
WordPressのメニューから【プラグイン】→【新規追加】をクリックします。

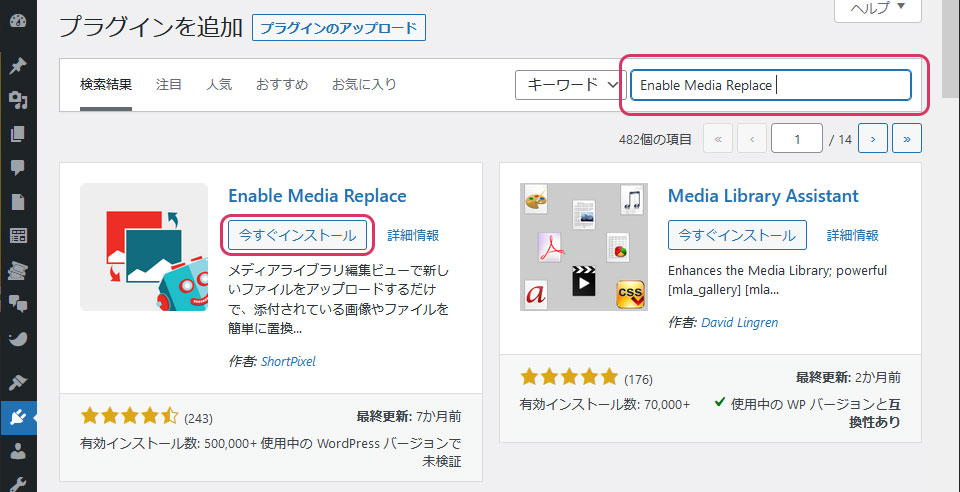
「プラグインを追加」の画面で検索窓に「 Enable Media Replace 」と入力すると表示されるので【今すぐインストール】をクリックします。

インストールが終わったら【有効化】をクリックします。

「Enable Media Replace」の 使い方
今回はアイコンの画像の差し替えを例に説明します。
WordPressのメニューから【メディア】→【ライブラリ】を選択し、「メディアライブラリ」の画面を開きます。

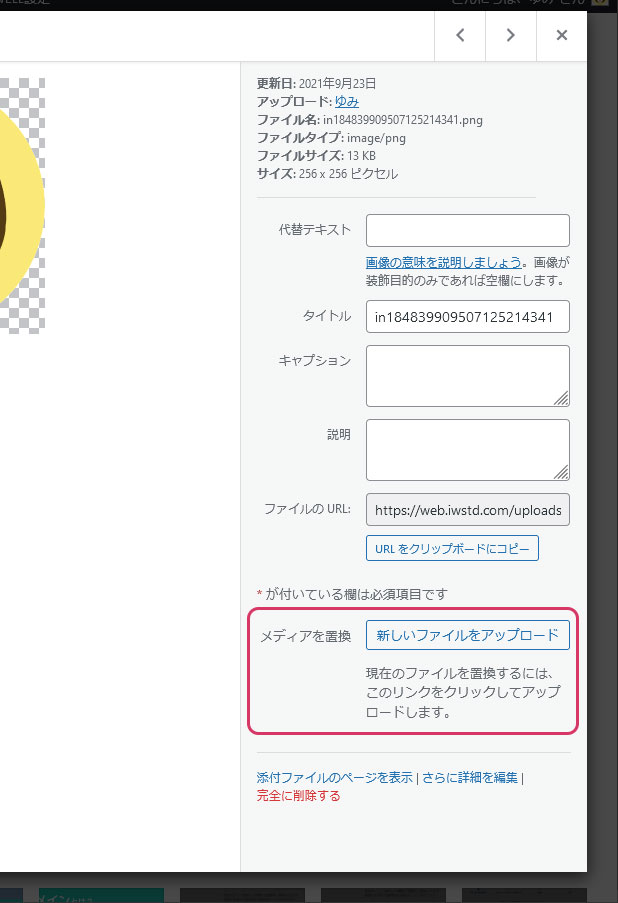
差し替えたい画像を選択します。画像の詳細画面に「メディアを置換」という項目が追加されています。
【新しいファイルをアップロード】をクリックします。

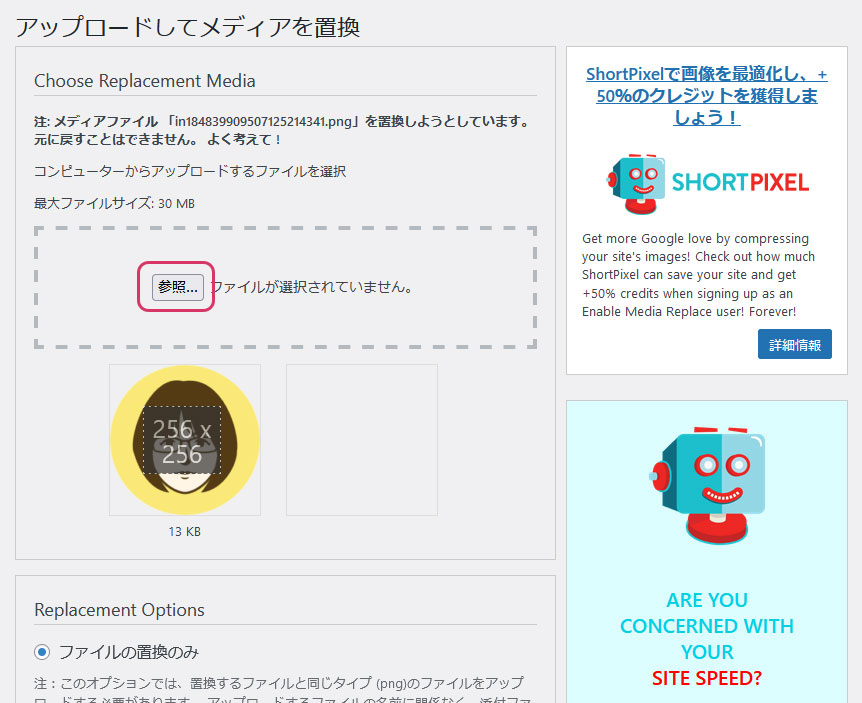
「アップロードしてメディアを置換」の画面が表示されます。【参照】をクリックして差し替え後の画像を選択します。

画像が選択されているのを確認します。
例では差し替え前と差し替え後の画像の比率が違いますが、画像の比率を同じものを使用することをお勧めします。比率が違うと不具合が出る可能性があります。

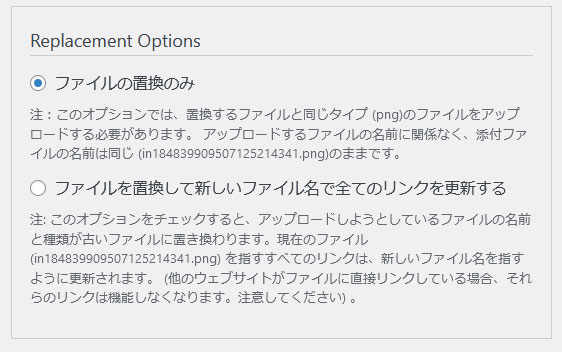
Replacement Optionsを選択します。
- 「ファイルの置換のみ」:差し替え前のファイル名のままで画像だけを変更します。
- 「ファイルを置換して新しいファイル名で全てのリンクを更新する」:ファイル名も差し替え後のファイル名に変更されます。
画像の種類(jpeg、gif、png)が同じ場合は①を選択すると確実に差し替えられます。画像の種類が違う場合は②を選択しますが、自分のWordPress内は全て差し替えられますが、他のウェブサイトなどからその画像に直接リンクが張られている場合はリンク切れになるのでご注意ください。

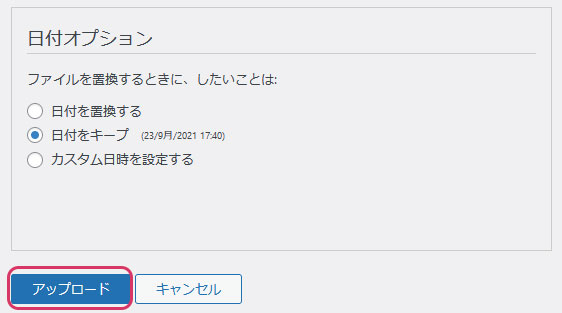
日付オプションを選択します。初期設定推奨ですが、変更したい場合は変更しても問題ありません。
最後に【アップロード】をクリックして完了です!

さいごに
WordPressのプラグインには便利なものがたくさんありますが、多すぎると動作が遅くなったりするデメリットもあります。
レンタルサーバーであれば、15個くらいまでにしておいたほうがいいようなので、不要になったプラグインは削除していくようにしたいですね。